How to Decrase WordPress Load Time
How to Decrease WordPress Page Load Time

Before putting together this post, I had to re-check the page load time of my blog. Well, I love me some speed and if my pages aren’t performing optimally, I will most probably go to bed a worried man. And I’m a worried man because I just scored 73/100 at Pingdom. Looks like I have some work to do but enough about me, you should be worried yourself if you have a slow website because:
- Google factors in page speeds when ranking your website
- A slow website will kill your revenue stream
Nobody loves a slow website and that’s a fact. I’m willing to bet a slow website isn’t one among your favorite things. Slow websites can drive you crazy if you’re patient enough to stick around. That said, how can you decrease page load times of your WordPress website in order to offer a faster and richer experience to your web visitors?
In today’s post, we will reveal more than ten (10) tricks you can use to make your WordPress site faster. Take and run with a few of these points and you will be alright.
Choose the Best WordPress Hosting
There are several factors you must consider when choosing the best WordPress hosting. If you accidentally choose a sub-standard web host (or even an overburdened shared hosting plan), it only means one thing: you will have to put up with a slow site for as long as you stay with that particular web host.
While a cheap shared hosting plan can be good when starting out (or when testing the waters), you will need a managed WordPress host such as WPEngine for ultimate performance.
But, but what about my dedicated server or VPS (Virtual Private Server) hosting plan?
Well, no hosting plan can compete with managed WordPress hosting. WPcurve.com noted a 54% speed increase the day they moved to WPEngine. Have you noticed how fast our website loads? That’s because we use WPEngine as well!
How can you tell whether your server is at the center of your page speed woes? If you check your domain using Google PageSpeed Insights and “server response time” is an issue, you should consider changing your web host.
Delete WordPress Plugins You Don’t Use

To experience huge wins as far as increasing page speed is concerned, you must be careful when installing plugins. There are two principles to live by where WordPress plugins are concerned:
- Don’t activate plugins you don’t need
- Be careful what you install because some plugins are too much trouble
If you take stock of all the plugins on your WordPress website, you will realize you might not need all of them. For instance, if you have WordPress SEO by Yoast, you don’t need an XML sitemap plugin. Another example: Akismet is a great abti-spam plugin, but you don’t need it if your comment plugin (such as Disqus) has an impressive spam filtering system. Are you following?
Moreover, you don’t need a plugin to check your WordPress website for broken links, you can easily do that online using the W3C Link Checker. Cleanup your WordPress plugins, and uninstall plugins that you rarely or never use. Plugins such as the WordPress Importer or Ultimate Coming Soon needn’t slow down your website. Uninstall such plugins once they have served their purpose.
It is best if you (or your WordPress developer) can integrate certain features directly into your website, so that you can get rid of plugins that might slow down your website. If you didn’t know, plugins are notorious for injecting all manner of CSS and JavaScript code at the top of your pages. This can negatively affect your page load speed.
Important: There is NOTHING wrong with having a lot of plugins active on your site, the issue is having a lot of poorly coded plugins, or multiple plugins that accomplish the same task or a lot of plugins that add stress to the server.
Reduce HTTP Requests to Your Server
Does your website require a thousand files to display that first instance? If so, you are losing a lot of precious seconds in page load time. Eliminate anything that is unnecessary to your cause, but if that proves challenging, consider coding your theme afresh – only this time ensure you put a cap on the number of files required to display your site.
Every file (CSS, JavaScript, Images, etc) you use on your website increases your page load time. It goes without saying that to increase page speed, you must use as few files as possible. If you can’t hack this across your website, use few files on your most popular pages. This includes your homepage and product pages.
Optimize Your Images

Still on files and how they influence page load time, your images can have a great impact on your page speed. As we discovered in 10 WordPress Plugins to Optimize Image Performance, “…a website with non-optimized images is a complete drag, and it will eat up your precious bandwidth, slow down just about everything and ruin user experience (UX).”
Before uploading make sure to optimize your images for WordPress, compress them or save the files for the web. If you don’t know how to save files for the web, the “Save for Web” options is a common feature in most image editing programs such as Photoshop and Gimp.
Another important thing. Stop using images that are far larger than what you really need. If you need a 150 x 150 thumbnail, don’t upload and scale down a 300 x 300 image. There are so many (and free) image tools out there you have no excuse whatsoever not to optimize your images. Don’t know where to look? Here are a few examples:
- Pix Resizer (Download at bluefive.pair.com)
- Image Optimizer
- Learn more about WordPress Image optimization and get your hands on ten free image optimization plugins for your WordPress website.
Your Ads Matter Too

Advertisements are a great revenue stream for many a website, but they too can impact negatively on your page load time. Linking directly to the product or service you’re promoting using optimized images is the best way to advertise offers on your website. Alternatively, you can use text links and boost page speed considerably. The only problem with text links is your ad revenue might take a hit or two seeing that images draw more attention than text.
You will hurt your page speed if you rely heavily on third party ad networks that run on external servers. At the same time, adding a local ad tracking code to your website might hurt performance. What to do? Use optimized and locally hosted (meaning hosted on your server) images to promote offers. You can always track your ads using a plugin such as Pretty Link Pro.
Major takeaway: Reduce the number of server-intensive ads or only go for ads that won’t strain your server resources.
Turn On Gzip Compression
If you were instructed to hurl a piece of paper across the room as far as it can go, would you lightly crumple it or squeeze it with all your might? That’s right, you’d get your Hulk Smash on.
The former quote was by Willie Jackson and this same principle applies to Gzip compression. This feature instructs your server to compress your website (all the files) before sending the same to your web visitors. Your website is then decompressed at the browser level.
Gzip compression is a cool and easy way of speeding up your WordPress site. Just navigate to your WordPress Options Screen at http://yourdomain.com/wp-admin/options.php and change the value of the gzipcompression field from 0 to 1. Replace http://yourdomain.com with your own domain. Obviously, you must first login to your site for this to work 🙂
Take Advantage of Caching and Content Delivery Networks (CDNs)

WordPress caching involves saving some of your static files (e.g images, scripts, etc) on the users’ device for a specified period of time. When your users visit your website at a later date (and provided the cached files haven’t expired), your website will load faster since the user doesn’t need to download the files from your server.
Enabling cache on your WordPress website is super duper easy. If you would like to get under the hood, you can enable browser caching by placing the code below in your .htaccess file.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
Code courtesy of Kevin Muldoon. The above code specifies how long each file type will be cached. Alternatively, you can enable caching in a couple of minutes using WordPress caching plugins such as:
By the way, caching plugins publish static HTML versions of your files eliminating the need for server calls. Caching will result in immediate speed improvement, so get your WordPress caching plugin already. Many website owners and WordPress developers in your shoes choose WP Total Cache. Caching aside, let us look at Content Delivery Networks or CDN in short.
Content Delivery Networks
Your WordPress website could be hosted on a data center (server) anywhere on the globe depending on the location of your web host. No matter how powerful your server is, the further away a user is from the server (hence your website), the longer the page load time. For instance, if your server is located in San Francisco, a customer in London will experience longer load time compared to a customer in, say, Washington.
Content delivery networks such as CloudFlare and BootstrapCDN alleviate this problem. A content delivery network is a series of interlinked data centers located across the globe. After signing up for a CDN account, versions of your website are saved on multiple data centers. When a user visits your website, the CDN will automatically serve your website from the data center nearest to the user.
Managed WordPress hosting experts, WPEngine, provide top-level CDN and caching features that will help you to supercharge your WordPress website.
Stylesheets at the Top and Scripts at the Bottom

Site architecture affects the performance of your site in more ways than you think. I mean, the way you order various elements on your WordPress site (or any other site for that matter) has a considerable effect on how fast your content loads.
But how is putting stylesheets at the top and scripts at the bottom going to decrease page load times on my website? Firstly, you never want your visitors to see unstyled content, now do you? Placing stylesheets at the top (in the <head> element) ensures they are loaded first. As such, your styles will be applied to your pages as HTML loads.
Putting scripts at the bottom sees to it that your content loads before objects of interaction kick in. Widgets, scripted ads, external API calls and scripted forms among others should load after your content. After all, users will only interact with these objects after seeing your content. You don’t want visitors to see unstyled content, and you definitely don’t want them to see the Related Posts widget among others long before the content.
Did you know? Putting scripts at the top (or in your <head> element) might prevent your content from loading in case one of the scripts fails to load?
Limit Your External Scripts
Still on this script business, if your website relies on too many external scripts, it will slow down. I think we mentioned something about this when we touched on how adverts can slow down your website. Common examples of external scripts include:
- Social media sharing buttons e.g. the famous Facebook Like and Twitter Follow buttons.
- YouTube and other video embed scripts (By the way, it is really simple to add YouTube videos to your WordPress site)
- External comment plugins such as IntenseDebate, Google+ Comments, Disqus etc
- Live Chat
- External opt in forms and pop ups
- External font scripts
- Et cetera, et cetera
Reducing the number of external scripts can greatly decrease page load time. The only disadvantage is you face the risk of running your website without certain features. You can make up for most of the features by coding them directly into your theme.
You don’t need to disable all external scripts, you can use the Pingdom Site Speed tool or GTmetrix to put a finger on the scripts straining tour resources. Do you want amazing page speeds or more features (that users might never get to use anyway as your site takes decades to load)? It’s all about compromising for the greater good, or rather, better page speeds.
Minify
What are we minifying? Your HTML, CSS and JavaScript code. How do you minify HTML, CSS or JavaScript? You remove all white space from the code.
Won’t that make the code unreadable? Won’t the code hurt our eyes? Yes, it might make the code difficult to read, but if you want to increase your page speed, you won’t worry about such things. After all, you can always comment out your code if that helps. Orderly structure and white space is used in code to make it readable to human readers. Browsers and servers don’t care one bit about aesthetics as long as your code is valid.
Use plenty of white space to enhance the front-end, but remove all spaces and tabs from your code. If you don’t want to go tinkering, you can automate the whole process using a plugin such as Autoptimize.
Use Well-Coded & Managed WordPress Themes

WordPress themes that never got love from their developers usually comes with poorly done code that will exhaust your server resources resulting in a slow website. In addition, poorly developed WordPress themes might use images in the excess, which will add weight to your site.
Choose professionally developed WordPress themes from reputable sources. Above everything else, your theme of choice should be responsive and optimized for best performance. Don’t know where to start? Check out the ever-impressive Total Drag & Drop WordPress theme or our Free WordPress Themes.
But remember, just because you trust the theme developer it doesn’t mean that the theme is coded to perfection. Everyone makes mistakes and every theme has some sort of bug or flaw somewhere, which is why it’s also important to use themes that are managed and updated regularly. Don’t settle for a theme just because you like the way it looks, any theme can be re-designed via a child theme.
Take out the Trash
Since WordPress 2.9, every time you delete content from your site, it is sent to trash – something like the recycle bin on your desktop. You can, therefore, restore or permanently delete your files at will. The only problem is this junk can take up plenty of room in your database. Once the trash accumulates, it can suffocate the DB slowing down your website.
WordPress empties trash every thirty days, but you can change this by editing your wp-config.php file:
define( 'EMPTY_TRASH_DAYS', 7 );
The above code will instruct WordPress to clear trash after every seven days while the following code will disable the trash feature for good:
define( 'EMPTY_TRASH_DAYS', 0 );
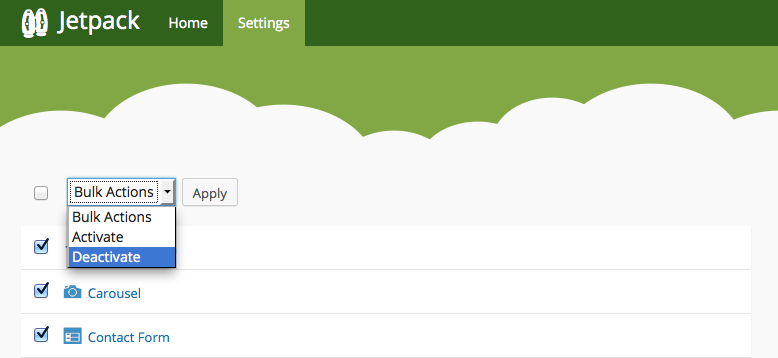
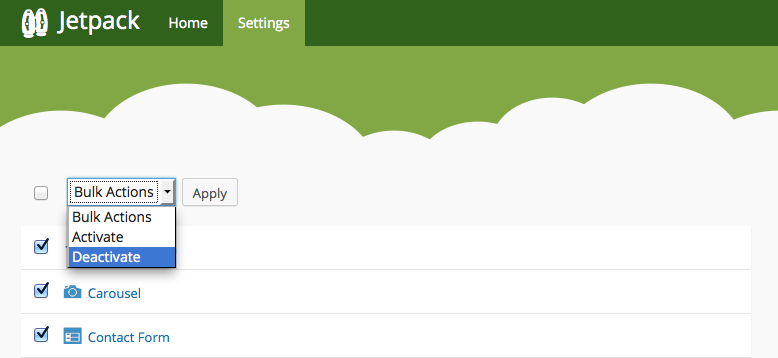
Disable Jetpack Features You Don’t Use

Disabling some of the Jetpack features you never use can boost the speed of your website immensely. I deactivated all features except for comments, sharing, WP.me shortlinks and widget visibility and decreased my page load time by a whole three (3) seconds!
Jetpack features utilize scripts, which take time to load apart from sending extra requests to your server. If you turn on all Jetpack features, your pages will take longer to load. Activate the features you want to use and forget about the rest.
Quick Summary
Providing great user experience and ranking well in search engines are now tied into page speed and site performance in general. For this very reason, you can never underestimate the importance of optimizing your website for best performance. In a list:
- Choose the best WordPress hosting (We use and love WPEngine)
- Delete old plugins that you don’t use
- Reduce HTTP requests to your server
- Optimize your images
- Choose your ads wisely
- Turn on Gzip compression
- Take advantage of caching and content delivery networks (CDN)
- Stylesheets at the top and scripts at the bottom
- Limit your external scripts
- Minify, minify and minify some more
- Use premium WordPress themes (I recommend Total Drag & Drop Multipurpose WordPress theme)
- Take out the trash
- Deactivate Jetpack features you don’t use
The ball is now in your court…
The general rule of thumb when developing your website is to adopt a minimalist approach to just about every aspect of your project. Get rid of what you don’t need, optimize and start with the right tools, web hosting included.

Before putting together this post, I had to re-check the page load time of my blog. Well, I love me some speed and if my pages aren’t performing optimally, I will most probably go to bed a worried man. And I’m a worried man because I just scored 73/100 at Pingdom. Looks like I have some work to do but enough about me, you should be worried yourself if you have a slow website because:
- Google factors in page speeds when ranking your website
- A slow website will kill your revenue stream
Nobody loves a slow website and that’s a fact. I’m willing to bet a slow website isn’t one among your favorite things. Slow websites can drive you crazy if you’re patient enough to stick around. That said, how can you decrease page load times of your WordPress website in order to offer a faster and richer experience to your web visitors?
In today’s post, we will reveal more than ten (10) tricks you can use to make your WordPress site faster. Take and run with a few of these points and you will be alright.
Choose the Best WordPress Hosting
There are several factors you must consider when choosing the best WordPress hosting. If you accidentally choose a sub-standard web host (or even an overburdened shared hosting plan), it only means one thing: you will have to put up with a slow site for as long as you stay with that particular web host.
While a cheap shared hosting plan can be good when starting out (or when testing the waters), you will need a managed WordPress host such as WPEngine for ultimate performance.
But, but what about my dedicated server or VPS (Virtual Private Server) hosting plan?
Well, no hosting plan can compete with managed WordPress hosting. WPcurve.com noted a 54% speed increase the day they moved to WPEngine. Have you noticed how fast our website loads? That’s because we use WPEngine as well!
How can you tell whether your server is at the center of your page speed woes? If you check your domain using Google PageSpeed Insights and “server response time” is an issue, you should consider changing your web host.
Delete WordPress Plugins You Don’t Use

To experience huge wins as far as increasing page speed is concerned, you must be careful when installing plugins. There are two principles to live by where WordPress plugins are concerned:
- Don’t activate plugins you don’t need
- Be careful what you install because some plugins are too much trouble
If you take stock of all the plugins on your WordPress website, you will realize you might not need all of them. For instance, if you have WordPress SEO by Yoast, you don’t need an XML sitemap plugin. Another example: Akismet is a great abti-spam plugin, but you don’t need it if your comment plugin (such as Disqus) has an impressive spam filtering system. Are you following?
Moreover, you don’t need a plugin to check your WordPress website for broken links, you can easily do that online using the W3C Link Checker. Cleanup your WordPress plugins, and uninstall plugins that you rarely or never use. Plugins such as the WordPress Importer or Ultimate Coming Soon needn’t slow down your website. Uninstall such plugins once they have served their purpose.
It is best if you (or your WordPress developer) can integrate certain features directly into your website, so that you can get rid of plugins that might slow down your website. If you didn’t know, plugins are notorious for injecting all manner of CSS and JavaScript code at the top of your pages. This can negatively affect your page load speed.
Important: There is NOTHING wrong with having a lot of plugins active on your site, the issue is having a lot of poorly coded plugins, or multiple plugins that accomplish the same task or a lot of plugins that add stress to the server.
Reduce HTTP Requests to Your Server
Does your website require a thousand files to display that first instance? If so, you are losing a lot of precious seconds in page load time. Eliminate anything that is unnecessary to your cause, but if that proves challenging, consider coding your theme afresh – only this time ensure you put a cap on the number of files required to display your site.
Every file (CSS, JavaScript, Images, etc) you use on your website increases your page load time. It goes without saying that to increase page speed, you must use as few files as possible. If you can’t hack this across your website, use few files on your most popular pages. This includes your homepage and product pages.
Optimize Your Images

Still on files and how they influence page load time, your images can have a great impact on your page speed. As we discovered in 10 WordPress Plugins to Optimize Image Performance, “…a website with non-optimized images is a complete drag, and it will eat up your precious bandwidth, slow down just about everything and ruin user experience (UX).”
Before uploading make sure to optimize your images for WordPress, compress them or save the files for the web. If you don’t know how to save files for the web, the “Save for Web” options is a common feature in most image editing programs such as Photoshop and Gimp.
Another important thing. Stop using images that are far larger than what you really need. If you need a 150 x 150 thumbnail, don’t upload and scale down a 300 x 300 image. There are so many (and free) image tools out there you have no excuse whatsoever not to optimize your images. Don’t know where to look? Here are a few examples:
- Pix Resizer (Download at bluefive.pair.com)
- Image Optimizer
- Learn more about WordPress Image optimization and get your hands on ten free image optimization plugins for your WordPress website.
Your Ads Matter Too

Advertisements are a great revenue stream for many a website, but they too can impact negatively on your page load time. Linking directly to the product or service you’re promoting using optimized images is the best way to advertise offers on your website. Alternatively, you can use text links and boost page speed considerably. The only problem with text links is your ad revenue might take a hit or two seeing that images draw more attention than text.
You will hurt your page speed if you rely heavily on third party ad networks that run on external servers. At the same time, adding a local ad tracking code to your website might hurt performance. What to do? Use optimized and locally hosted (meaning hosted on your server) images to promote offers. You can always track your ads using a plugin such as Pretty Link Pro.
Major takeaway: Reduce the number of server-intensive ads or only go for ads that won’t strain your server resources.
Turn On Gzip Compression
If you were instructed to hurl a piece of paper across the room as far as it can go, would you lightly crumple it or squeeze it with all your might? That’s right, you’d get your Hulk Smash on.
The former quote was by Willie Jackson and this same principle applies to Gzip compression. This feature instructs your server to compress your website (all the files) before sending the same to your web visitors. Your website is then decompressed at the browser level.
Gzip compression is a cool and easy way of speeding up your WordPress site. Just navigate to your WordPress Options Screen at http://yourdomain.com/wp-admin/options.php and change the value of the gzipcompression field from 0 to 1. Replace http://yourdomain.com with your own domain. Obviously, you must first login to your site for this to work 🙂
Take Advantage of Caching and Content Delivery Networks (CDNs)

WordPress caching involves saving some of your static files (e.g images, scripts, etc) on the users’ device for a specified period of time. When your users visit your website at a later date (and provided the cached files haven’t expired), your website will load faster since the user doesn’t need to download the files from your server.
Enabling cache on your WordPress website is super duper easy. If you would like to get under the hood, you can enable browser caching by placing the code below in your .htaccess file.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
Code courtesy of Kevin Muldoon. The above code specifies how long each file type will be cached. Alternatively, you can enable caching in a couple of minutes using WordPress caching plugins such as:
By the way, caching plugins publish static HTML versions of your files eliminating the need for server calls. Caching will result in immediate speed improvement, so get your WordPress caching plugin already. Many website owners and WordPress developers in your shoes choose WP Total Cache. Caching aside, let us look at Content Delivery Networks or CDN in short.
Content Delivery Networks
Your WordPress website could be hosted on a data center (server) anywhere on the globe depending on the location of your web host. No matter how powerful your server is, the further away a user is from the server (hence your website), the longer the page load time. For instance, if your server is located in San Francisco, a customer in London will experience longer load time compared to a customer in, say, Washington.
Content delivery networks such as CloudFlare and BootstrapCDN alleviate this problem. A content delivery network is a series of interlinked data centers located across the globe. After signing up for a CDN account, versions of your website are saved on multiple data centers. When a user visits your website, the CDN will automatically serve your website from the data center nearest to the user.
Managed WordPress hosting experts, WPEngine, provide top-level CDN and caching features that will help you to supercharge your WordPress website.
Stylesheets at the Top and Scripts at the Bottom

Site architecture affects the performance of your site in more ways than you think. I mean, the way you order various elements on your WordPress site (or any other site for that matter) has a considerable effect on how fast your content loads.
But how is putting stylesheets at the top and scripts at the bottom going to decrease page load times on my website? Firstly, you never want your visitors to see unstyled content, now do you? Placing stylesheets at the top (in the <head> element) ensures they are loaded first. As such, your styles will be applied to your pages as HTML loads.
Putting scripts at the bottom sees to it that your content loads before objects of interaction kick in. Widgets, scripted ads, external API calls and scripted forms among others should load after your content. After all, users will only interact with these objects after seeing your content. You don’t want visitors to see unstyled content, and you definitely don’t want them to see the Related Posts widget among others long before the content.
Did you know? Putting scripts at the top (or in your <head> element) might prevent your content from loading in case one of the scripts fails to load?
Limit Your External Scripts
Still on this script business, if your website relies on too many external scripts, it will slow down. I think we mentioned something about this when we touched on how adverts can slow down your website. Common examples of external scripts include:
- Social media sharing buttons e.g. the famous Facebook Like and Twitter Follow buttons.
- YouTube and other video embed scripts (By the way, it is really simple to add YouTube videos to your WordPress site)
- External comment plugins such as IntenseDebate, Google+ Comments, Disqus etc
- Live Chat
- External opt in forms and pop ups
- External font scripts
- Et cetera, et cetera
Reducing the number of external scripts can greatly decrease page load time. The only disadvantage is you face the risk of running your website without certain features. You can make up for most of the features by coding them directly into your theme.
You don’t need to disable all external scripts, you can use the Pingdom Site Speed tool or GTmetrix to put a finger on the scripts straining tour resources. Do you want amazing page speeds or more features (that users might never get to use anyway as your site takes decades to load)? It’s all about compromising for the greater good, or rather, better page speeds.
Minify
What are we minifying? Your HTML, CSS and JavaScript code. How do you minify HTML, CSS or JavaScript? You remove all white space from the code.
Won’t that make the code unreadable? Won’t the code hurt our eyes? Yes, it might make the code difficult to read, but if you want to increase your page speed, you won’t worry about such things. After all, you can always comment out your code if that helps. Orderly structure and white space is used in code to make it readable to human readers. Browsers and servers don’t care one bit about aesthetics as long as your code is valid.
Use plenty of white space to enhance the front-end, but remove all spaces and tabs from your code. If you don’t want to go tinkering, you can automate the whole process using a plugin such as Autoptimize.
Use Well-Coded & Managed WordPress Themes

WordPress themes that never got love from their developers usually comes with poorly done code that will exhaust your server resources resulting in a slow website. In addition, poorly developed WordPress themes might use images in the excess, which will add weight to your site.
Choose professionally developed WordPress themes from reputable sources. Above everything else, your theme of choice should be responsive and optimized for best performance. Don’t know where to start? Check out the ever-impressive Total Drag & Drop WordPress theme or our Free WordPress Themes.
But remember, just because you trust the theme developer it doesn’t mean that the theme is coded to perfection. Everyone makes mistakes and every theme has some sort of bug or flaw somewhere, which is why it’s also important to use themes that are managed and updated regularly. Don’t settle for a theme just because you like the way it looks, any theme can be re-designed via a child theme.
Take out the Trash
Since WordPress 2.9, every time you delete content from your site, it is sent to trash – something like the recycle bin on your desktop. You can, therefore, restore or permanently delete your files at will. The only problem is this junk can take up plenty of room in your database. Once the trash accumulates, it can suffocate the DB slowing down your website.
WordPress empties trash every thirty days, but you can change this by editing your wp-config.php file:
define( 'EMPTY_TRASH_DAYS', 7 );
The above code will instruct WordPress to clear trash after every seven days while the following code will disable the trash feature for good:
define( 'EMPTY_TRASH_DAYS', 0 );
Disable Jetpack Features You Don’t Use

Disabling some of the Jetpack features you never use can boost the speed of your website immensely. I deactivated all features except for comments, sharing, WP.me shortlinks and widget visibility and decreased my page load time by a whole three (3) seconds!
Jetpack features utilize scripts, which take time to load apart from sending extra requests to your server. If you turn on all Jetpack features, your pages will take longer to load. Activate the features you want to use and forget about the rest.
Quick Summary
Providing great user experience and ranking well in search engines are now tied into page speed and site performance in general. For this very reason, you can never underestimate the importance of optimizing your website for best performance. In a list:
- Choose the best WordPress hosting (We use and love WPEngine)
- Delete old plugins that you don’t use
- Reduce HTTP requests to your server
- Optimize your images
- Choose your ads wisely
- Turn on Gzip compression
- Take advantage of caching and content delivery networks (CDN)
- Stylesheets at the top and scripts at the bottom
- Limit your external scripts
- Minify, minify and minify some more
- Use premium WordPress themes (I recommend Total Drag & Drop Multipurpose WordPress theme)
- Take out the trash
- Deactivate Jetpack features you don’t use
The ball is now in your court…
The general rule of thumb when developing your website is to adopt a minimalist approach to just about every aspect of your project. Get rid of what you don’t need, optimize and start with the right tools, web hosting included.